所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。


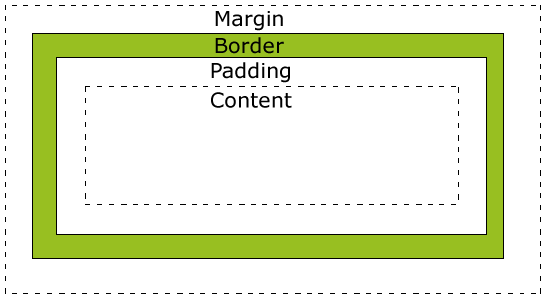
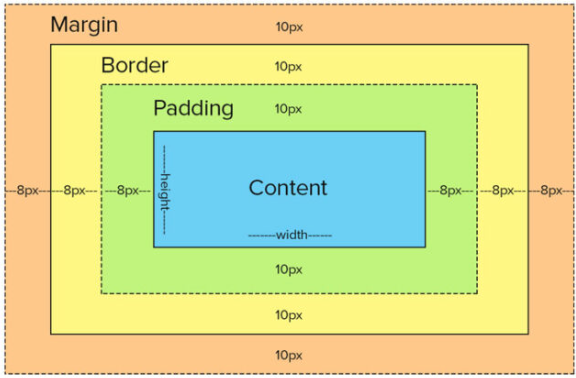
不同部分的说明:
- Margin(外边距) – 清除边框外的区域,外边距是透明的。
- Border(边框) – 围绕在内边距和内容外的边框。
- Padding(内边距) – 清除内容周围的区域,内边距是透明的。
- Content(内容) – 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
元素的宽度和高度
 重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和外边距。
重要: 当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和外边距。
下面的例子中的元素的总宽度为 450px:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> </head> <body> <h2>盒子模型演示</h2> <p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div> </body> </html> |
显示效果,以及分析:

重点1:
在 div { width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } 中指定的 width 大小只是 div 中内容的宽度!!而不是 div 的宽度!div 的宽度需要加上 border、padding、margin 的大小!
重点2:
|
1 2 3 4 5 6 7 8 |
div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; text-align: center; } |
上面中的 width 值(不管是 px 还是百分比)是指 div 中内容的宽度、而不是说这个 div 只有 300px 宽度。
div 中的内容宽度只有 300px ,你不要以为你看到的这 300px 的文字内容就等同于 div 了,这是一个容易犯的错误!!
margin 所占的空间是透明的!
text-align: center; 只是 div 中文字的对齐方式,而不是 div 自身的对齐方式(div 自身对齐方式见:http://codermr.com/index.php/2024/07/27/css_article4/)。