元素选择器(Element Selector):通过元素名称选择 HTML 元素。
如下代码,p 选择器将选择所有 <p> 元素:
|
1 2 3 |
p { color: blue; } |
类选择器(Class Selector):通过类别名称选择具有特定类别的 HTML 元素。
类选择器以 . 开头,后面跟着类别名称。
如下代码,.highlight 选择器将选择所有具有类别为 “highlight” 的元素。
|
1 2 3 |
.highlight { background-color: yellow; } |
ID 选择器(ID Selector):通过元素的唯一标识符(ID)选择 HTML 元素。
ID 选择器以 # 开头,后面跟着 ID 名称。
如下代码,#runoob 选择器将选择具有 ID 为 “runoob” 的元素。
|
1 2 3 |
#runoob { width: 200px; } |
属性选择器(Attribute Selector):通过元素的属性选择 HTML 元素。属性选择器可以根据属性名和属性值进行选择。
如下代码,input[type=”text”] 选择器将选择所有 type 属性为 “text” 的 <input> 元素。
|
1 2 3 |
input[type="text"] { border: 1px solid gray; } |
后代选择器(Descendant Selector):通过指定元素的后代关系选择 HTML 元素。
后代选择器使用空格分隔元素名称。
如下代码,div p 选择器将选择所有在 <div> 元素内的 <p> 元素。
|
1 2 3 |
div p { font-weight: bold; } |
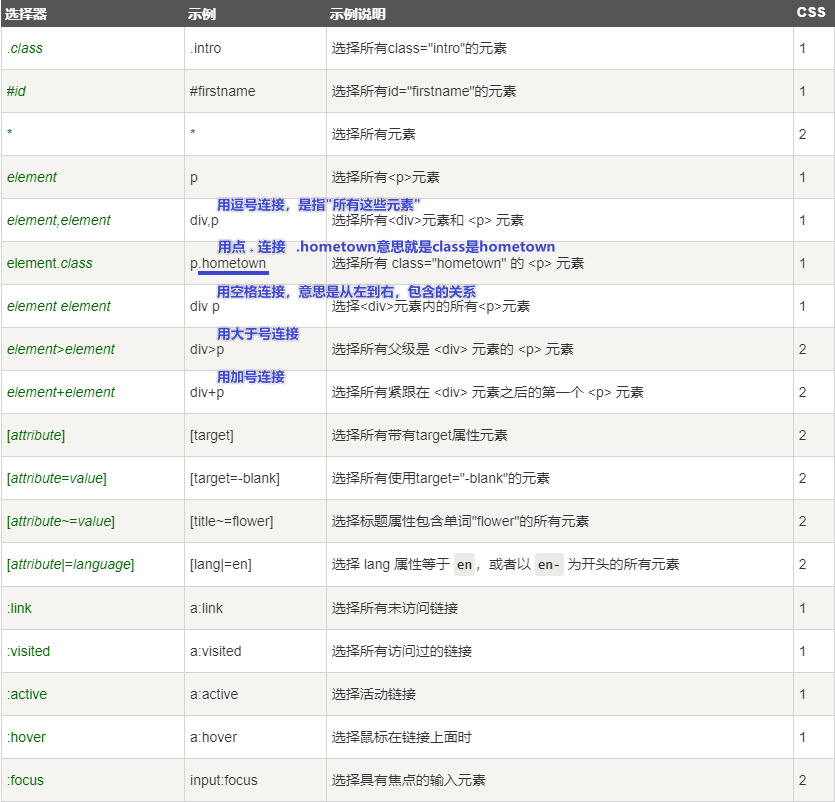
更多选择器参考下列表格(相关示例见:https://www.runoob.com/cssref/css-selectors.html):

CSS 示例
background 属性
指定背景色。可以同时指定颜色、背景图片。可以设置的属性分别是:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment 和 background-image。各值之间用空格分隔,不分先后顺序。可以只有其中的某些值,例如 background:#FF0000 URL(smiley.gif); 是允许的。

参:https://www.runoob.com/cssref/css3-pr-background.html
background-color 属性
设置不同元素的背景色:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
body { background-color:yellow; } h1 { background-color:#00ff00; } p { background-color:rgb(255,0,255); } |
background-image 属性
background-image 属性设置一个元素的背景图像。元素的背景是元素的总大小,包括填充和边界(但不包括边距)。默认情况下,background-image放置在元素的左上角,并重复垂直和水平方向。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,可以使用背景色带代替。
设置 body 元素的背景图像:
|
1 2 3 4 5 |
body { background-image:url('paper.gif'); background-color:#cccccc; } |

background-position 属性
background-position属性设置背景图像的起始位置。
|
1 2 3 4 5 6 7 |
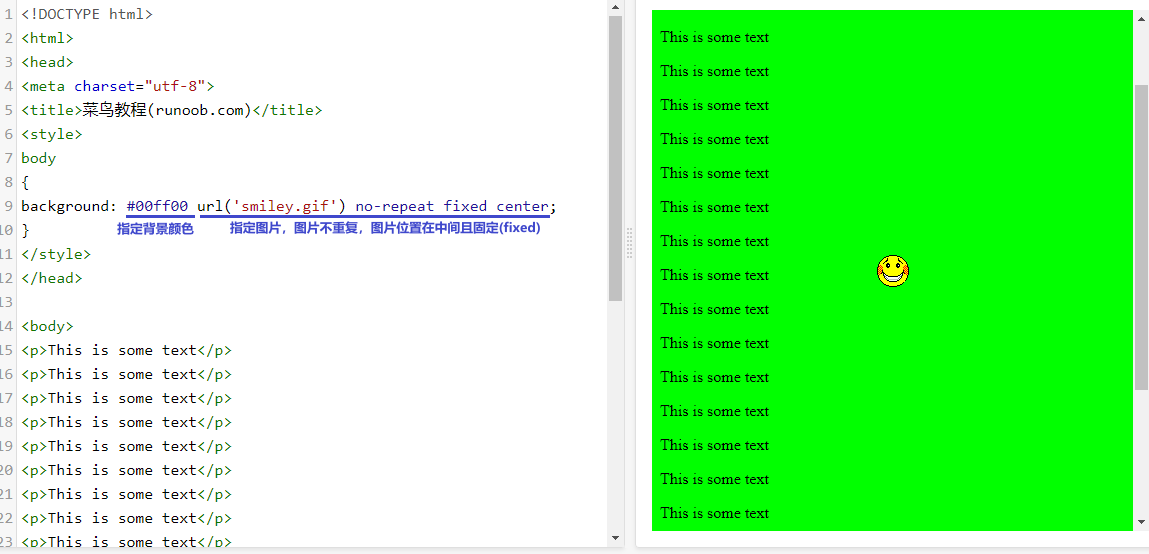
body { background-image:url('smiley.gif'); background-repeat:no-repeat; background-attachment:fixed; background-position:center; } |
参这个地址中的 demo 进行练习:https://www.runoob.com/cssref/pr-background-position.html
如何设置页面背景图像
这个例子演示了如何在页面上设置background-image。
如何使用%来定位背景图像
这个例子演示了如何使用%设置页面上的图像位置。
如何使用像素来定位背景图像
这个例子演示了如何使用像素设置页面上的图像位置。
background-repeat 属性
设置如何平铺对象的 background-image 属性。默认情况下,重复background-image的垂直和水平方向。

参这个地址中的 demo 进行练习:https://www.runoob.com/cssref/pr-background-repeat.html
如何在垂直和水平方向重复背景图像
这个例子演示了如何在垂直和水平方向重复背景图像。
如何重复背景图像仅水平方向
这个例子演示了如何重复背景图像仅水平方向。
如何显示背景图像只有一次
这个例子演示了如何显示一个背景图片没有重复只有一次。
background-size 属性
background-size 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
|
1 2 3 4 5 6 |
div { background:url(img_flwr.gif); background-size:80px 60px; background-repeat:no-repeat; } |
参这个地址中的 demo 进行练习:https://www.runoob.com/cssref/css3-pr-background-size.html
拉伸背景图像
拉伸背景图像完全覆盖内容面积。
四个背景图像图像横向拉伸
拉伸4个横向背景图片。
border 属性
border 是边框属性的简写属性。
CSS border 属性用于指定元素边框的样式、宽度和颜色。
可以设置的属性分别(按顺序):border-width, border-style 和 border-color。
也可以只设置一个值,例如 border:#FF0000; 是正确的,其他值会设置成对应属性的初始值。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset; |

border-bottom 属性
border-bottom缩写属性设置一个声明中所有底部边框属性。可以设置的属性分别(按顺序):border-bottom-width, border-bottom-style,和border-bottom-color.如果上述值缺少一个没有关系,例如border-bottom:#FF0000;是允许的。
border-color 属性
border-color属性设置一个元素的四个边框颜色。此属性可以有一到四个值。
|
1 2 3 4 5 |
p { border-style:solid; border-color:#ff0000 #0000ff; } |
demo 示例见:https://www.runoob.com/try/try.php?filename=trycss_border-color
CSS3 圆角
使用 CSS3 border-radius 属性,你可以给任何元素制作 “圆角”。
参:https://www.runoob.com/css3/css3-border-radius.html
CSS3 渐变
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
线性渐变相关属性:background-image。
线性渐变在线工具:渐变在线工具。
参:https://www.runoob.com/css3/css3-gradients.html
CSS3 文本效果
CSS3 的文本阴影
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
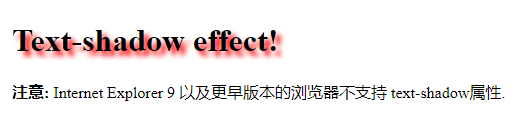
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> h1 { text-shadow: 5px 5px 5px #FF0000; } </style> </head> <body> <h1>Text-shadow effect!</h1> <p><b>注意:</b> Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow属性.</p> </body> </html> |
展示效果:

CSS3 box-shadow属性
CSS3 中 CSS3 box-shadow 属性适用于盒子阴影
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div { width:300px; height:100px; background-color:yellow; box-shadow: 10px 10px 5px #888888; } </style> </head> <body> <div></div> </body> </html> |
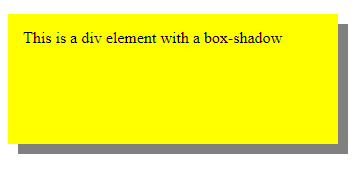
展示效果:

给阴影部分增加颜色:
|
1 2 3 4 5 6 7 8 9 10 11 |
<style> div { width: 300px; height: 100px; padding: 15px; background-color: yellow; box-shadow: 10px 10px grey; } </style> <div>This is a div element with a box-shadow</div> |

更多文本阴影效果见:https://www.runoob.com/css3/css3-text-effects.html
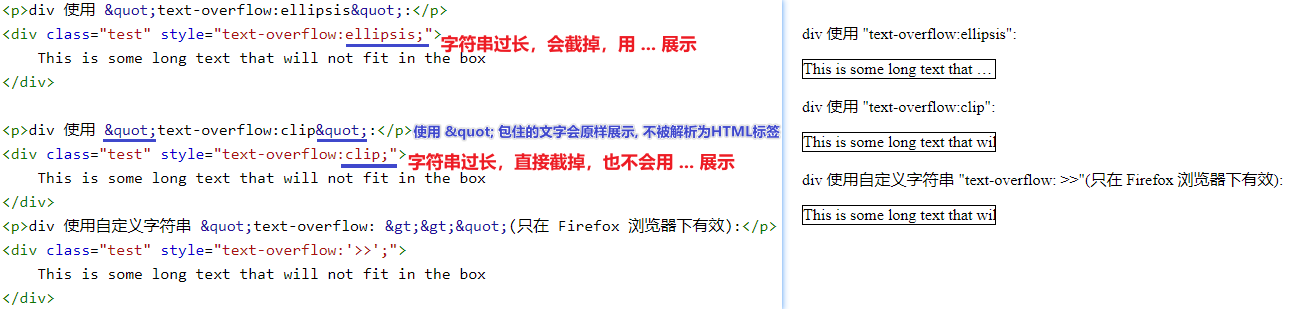
CSS3 Text Overflow属性
CSS3文本溢出属性指定应向用户如何显示溢出内容

CSS3 字体
CSS3 @font-face 规则
使用以前 CSS 的版本,网页设计师不得不使用用户计算机上已经安装的字体。
使用 CSS3,网页设计师可以使用他/她喜欢的任何字体。
当你发现您要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户。
您所选择的字体在新的 CSS3 版本有关于 @font-face 规则描述。
您”自己的”的字体是在 CSS3 @font-face 规则中定义的。
如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont):
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<style> @font-face { font-family: myFirstFont; src: url(sansation_light.woff); } div { font-family:myFirstFont; } </style> |
使用粗体文本:
|
1 2 3 4 5 6 |
@font-face { font-family: myFirstFont; src: url(sansation_bold.woff); font-weight:bold; } |
下表列出了所有的字体描述和里面的@font-face规则定义:

例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> @font-face { font-family: myFirstFont; src: url('Sansation_Light.ttf') ,url('Sansation_Light.eot'); /* IE9 */ } div { font-family:myFirstFont; } </style> </head> <body> <p><b>注意:</b> Internet Explorer 9 只支持 .eot 格式的字体.</p> <div> 使用 CSS3,网站终于可以使用字体以外的预先选择“合法”字体 </div> </body> </html> |
展示效果:
