【一】Display
Display(显示) 与 Visibility(可见性)
隐藏元素 – display:none 或 visibility:hidden
隐藏一个元素可以通过把 display 属性设置为”none”,或把 visibility 属性设置为 “hidden”。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
|
1 |
h1.hidden {visibility:hidden;} |
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
|
1 |
h1.hidden {display:none;} |
块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
- <h1>
- <p>
- <div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
- <span>
- <a>
可以更改 “块元素“ 和 “内联元素“ 的显示方式。
比如设置 “块元素“ 以 “内联元素的形式“ 展示,或者设置 “内联元素“ 以 “块元素的显示形式“ 展示。
下面的示例把列表项显示为内联元素:
|
1 |
li {display:inline;} |
下面的示例把 span 元素作为块元素:
|
1 |
span {display:block;} |
注意:变更元素的显示类型看该元素是如何显示,它是什么样的元素。例如:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
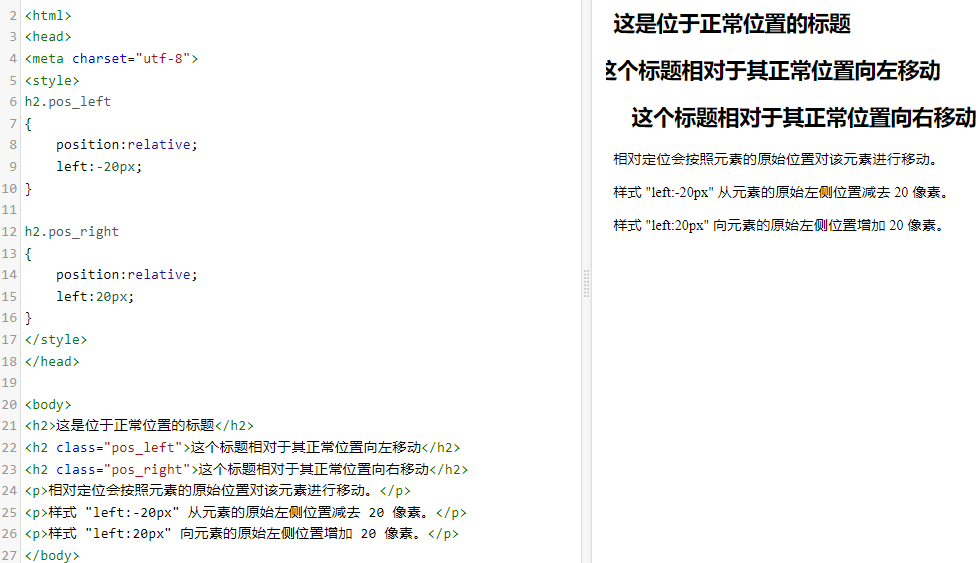
这个例子演示了如何显示一个元素的内联元素。
这个例子演示了如何显示一个元素的块元素。
这个例子演示了如何使用表的collapse属性。
【二】Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非事先设定position属性。他们也有不同的工作方式,这取决于定位方法。
(Ⅰ)static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
|
1 2 3 4 |
div.static { position: static; border: 3px solid #73AD21; } |
(Ⅱ)fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
|
1 2 3 4 5 6 |
p.pos_fixed { position:fixed; top:30px; right:5px; } |

(Ⅲ)absolute 定位
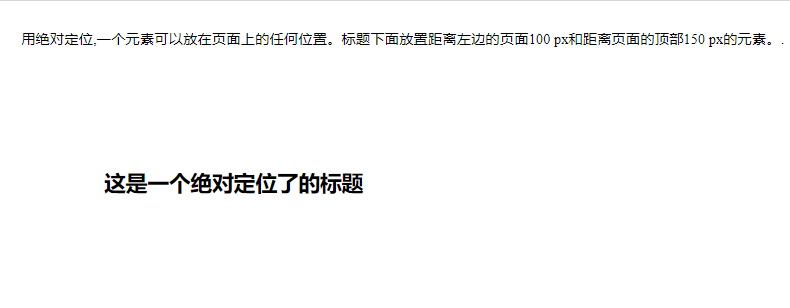
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html> :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> h2 { position:absolute; left:100px; top:150px; } </style> </head> <body> <h2>这是一个绝对定位了的标题</h2> <p>用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.</p> </body> </html> |

(Ⅳ)Flex 布局
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
|
1 2 3 |
.box{ display: flex; } |
行内元素也可以使用Flex布局。
|
1 2 3 |
.box{ display: inline-flex; } |
Webkit内核的浏览器,必须加上-webkit前缀。
|
1 2 3 4 |
.box{ display: -webkit-flex; /* Safari */ display: flex; } |
值得注意的是,使用Flex布局后,子元素的“float”、“clear”、“vertical-align”属性将失效。
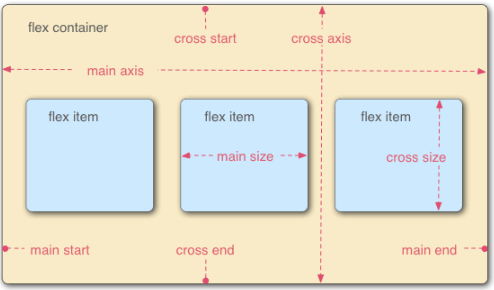
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis、X轴)和 垂直的交叉轴(cross axis、Y轴)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴(X轴)排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
Flex 容器一共有六大属性 :
- flex-direction:内部元素的排列方式:从左到右、从右到左、从上到下、从下到上
- flex-wrap:子元素的换行方式:不换行、换行(第一行在上面、第二行在上面)
- flex-flow:子元素的排列方式和换行方式的简写
- justify-content:子元素的水平对齐方式
- align-items:子元素的垂直对齐方式
- align-content:设置多个元素组成的整块的对齐方式
(一)flex-direction 属性
flex-direction 属性决定主轴(X轴)的方向(即项目的排列方向)。
|
1 2 3 |
.box { flex-direction: row | row-reverse | column | column-reverse; } |
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
(二) flex-wrap 属性
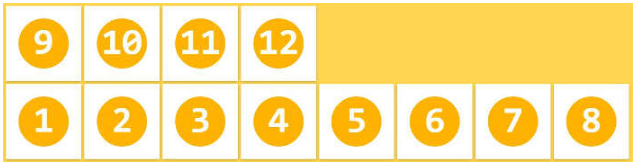
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
|
1 2 3 |
.box{ flex-wrap: nowrap | wrap | wrap-reverse; } |
(1)nowrap(默认):不换行。

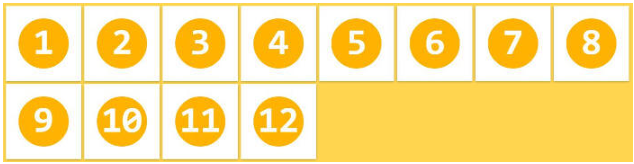
(2)wrap:换行,第一行在上方。

(3)wrap-reverse:换行,第一行在下方。

(三)flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
|
1 2 3 |
.box { flex-flow: <flex-direction> <flex-wrap>; } |
(四)justify-content属性
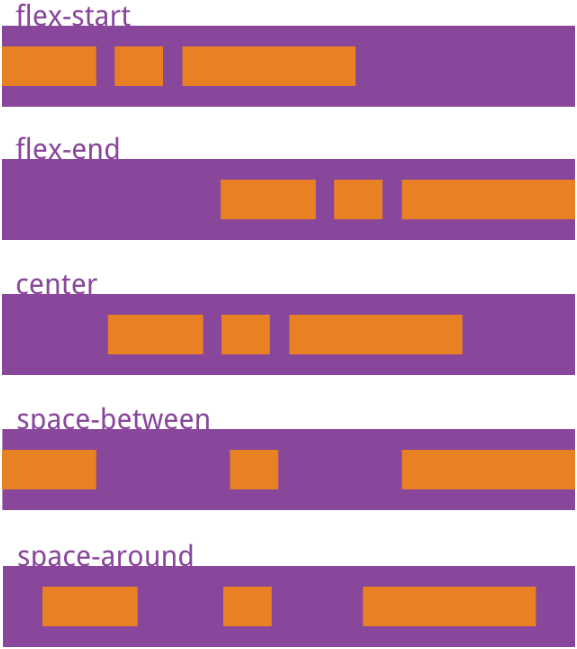
justify-content属性定义了项目在主轴上的对齐方式。
|
1 2 3 |
.box { justify-content: flex-start | flex-end | center | space-between | space-around; } |
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

(五)align-items属性
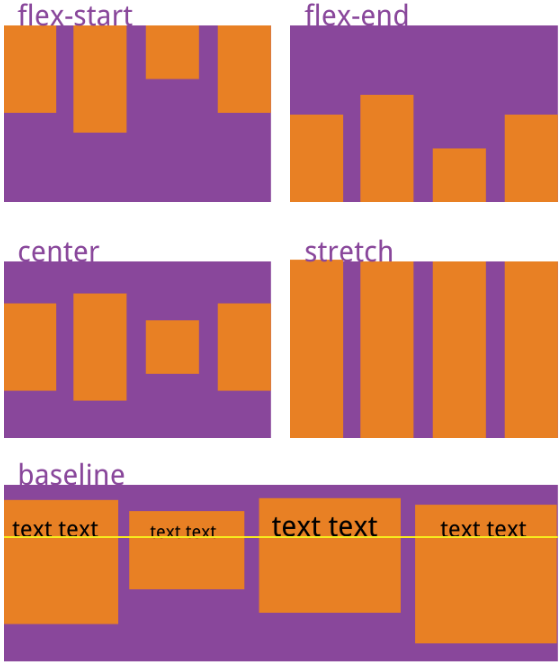
align-items属性定义项目在交叉轴上如何对齐。
|
1 2 3 |
.box { align-items: flex-start | flex-end | center | baseline | stretch; } |
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

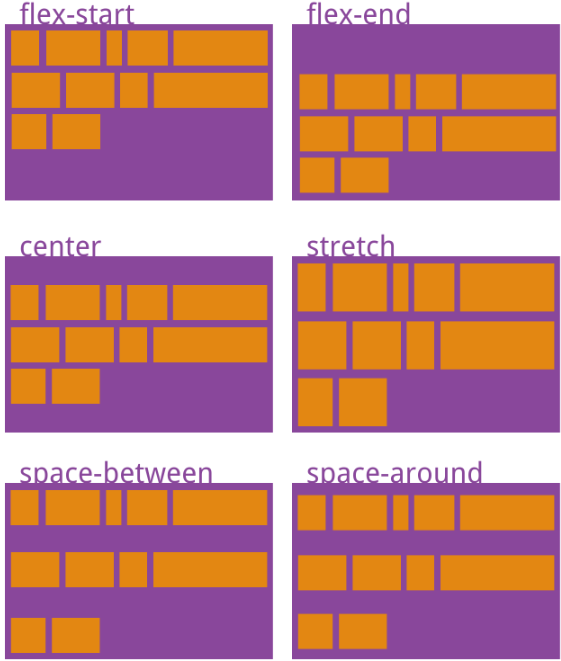
(六) align-content属性
|
1 2 3 |
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; } |
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。

更多关于 Flex 布局参考:
- https://www.runoob.com/w3cnote/flex-grammar.html?spm=a2c6h.13046898.publish-article.4.fcb46ffarw0mns
- https://blog.csdn.net/zheshiyangyang/article/details/139089985
- https://zhuanlan.zhihu.com/p/691447338
重叠的元素、z-index
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面。z-index 较大的重叠元素会覆盖较小的元素。z-index 属性可以被设置为关键字 auto 或 int 值。)。注意:必须指定了 postion 或 flex 后 z-index 才生效。
一个元素可以有正数或负数的堆叠顺序:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> img { position:absolute; left:0px; top:0px; z-index:-1; } </style> </head> <body> <h1>This is a heading</h1> <img src="w3css.gif" width="100" height="140" /> <p>因为图像元素设置了 z-index 属性值为 -1, 所以它会显示在文字之后。</p> </body> </html> |
显示结果:

The z-index property specifies the stack order of an element.
An element with greater stack order is always in front of an element with a lower stack order.
Note: z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position: sticky) and flex items (elements that are direct children of display:flex elements). 【必须指定了 postion 或 flex 后 z-index 才生效】
Note: If two positioned elements overlap without a z-index specified, the element positioned last in the HTML code will be shown on top. 【如果两个定位的元素重叠而未指定 z-index 索引,则 HTML 代码中最后定位的元素将显示在顶部。】
【三】Overflow
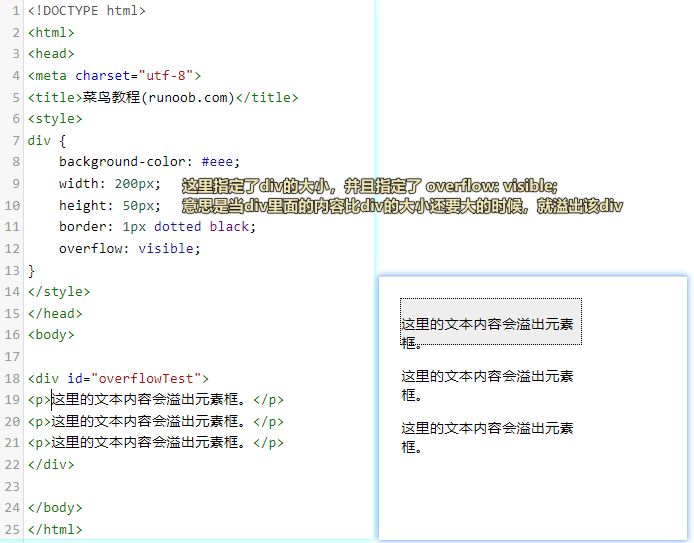
overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow-x 属性指定如果它溢出了元素的内容区是否剪辑左/右边缘内容。
overflow-y 属性指定如果它溢出了元素的内容区是否剪辑顶部/底部边缘内容。
|
1 2 |
overflow-x: visible|hidden|scroll|auto|no-display|no-content; overflow-y: visible|hidden|scroll|auto|no-display|no-content; |
overflow 属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外,即内容溢出元素框。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
注意: overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。

【四】Float
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
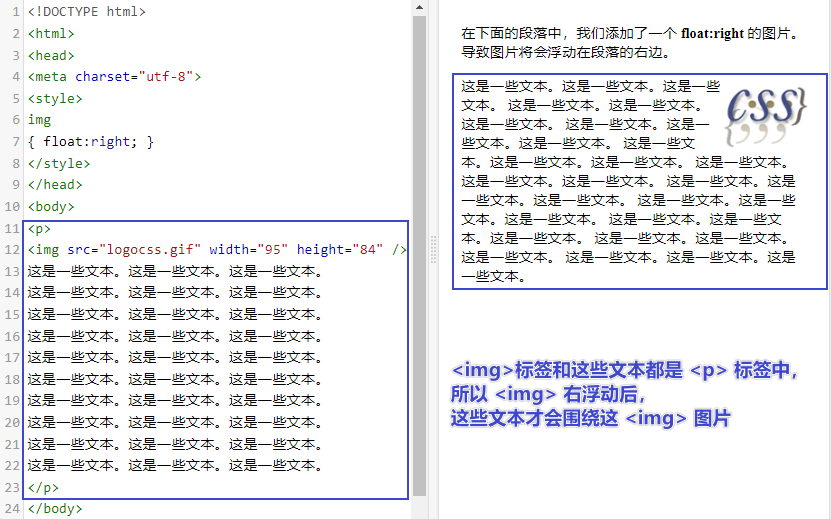
如果图像是右浮动,下面的文本流将环绕在它左边

如上,关键点是:文字和图片都在一个块元素中,则图片浮动后,文字才会环绕图片。
彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
参:https://www.runoob.com/try/try.php?filename=trycss_float_elements
更多例子:
让我们为图像添加边框和边距并浮动到段落的右侧
让标题和图片向右侧浮动。
改变样式,让段落的第一个字母浮动到左侧。
使用 float 创建一个网页页眉、页脚、左边的内容和主要内容。