元素居中对齐
要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。
设置到元素的宽度将防止它溢出到容器的边缘。
元素通过指定宽度,并将两边的空外边距平均分配。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .center { margin: auto; width: 60%; border: 3px solid #73AD21; padding: 10px; } </style> </head> <body> <div class="center"> <p><b>注意: </b>使用 margin:auto 无法兼容 IE8, 除非 !DOCTYPE 已经声明。</p> </div> </body> </html> |
显示效果:

注意: 如果没有设置 width 属性(或者设置 100%),居中对齐将不起作用。
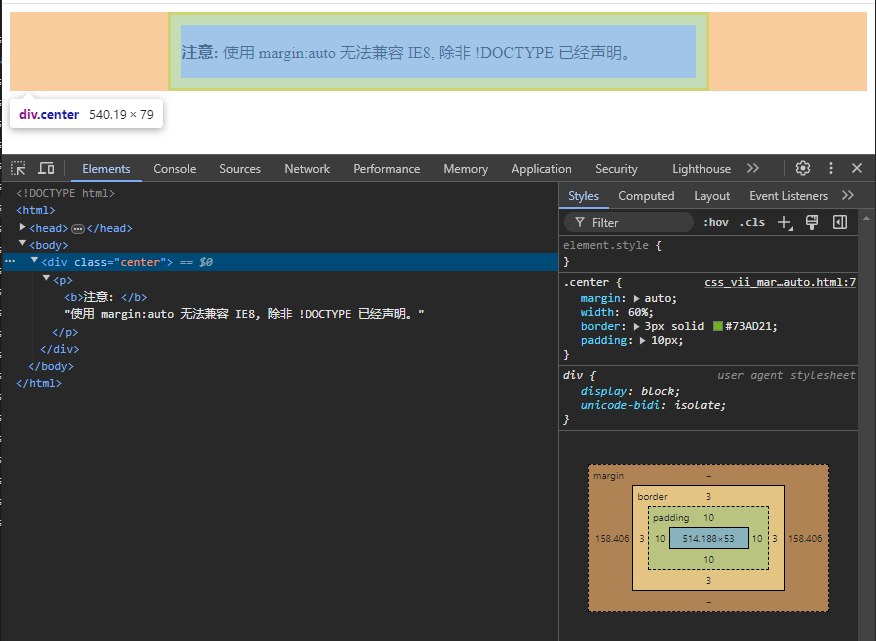
再分析上面的 CSS 布局:

可以看到,div 中的内容,只占了 div 宽度的 60% ,你不要以为你看到的这 60% 的文字内容就等同于 div 了,这是一个容易犯的错误!!margin 所占的空间是透明的!
文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .center { text-align: center; border: 3px solid green; } </style> </head> <body> <div class="center"> <p>div中的文本居中对齐。而div本身还是默认展示的。</p> </div> </body> </html> |
如上,设置了 div 中的文本居中对齐。而 div 本身还是默认展示的。展示效果:

图片居中对齐
要让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> img { display: block; margin: 0 auto; } </style> </head> <body> <p>要让图片居中对齐, 可以使用 margin: auto; 并将它放到块元素中:</p> <img src="https://static.jyshare.com/images/mix/paris.jpg" alt="Paris" style="width:40%"> </body> </html> |
显示效果:

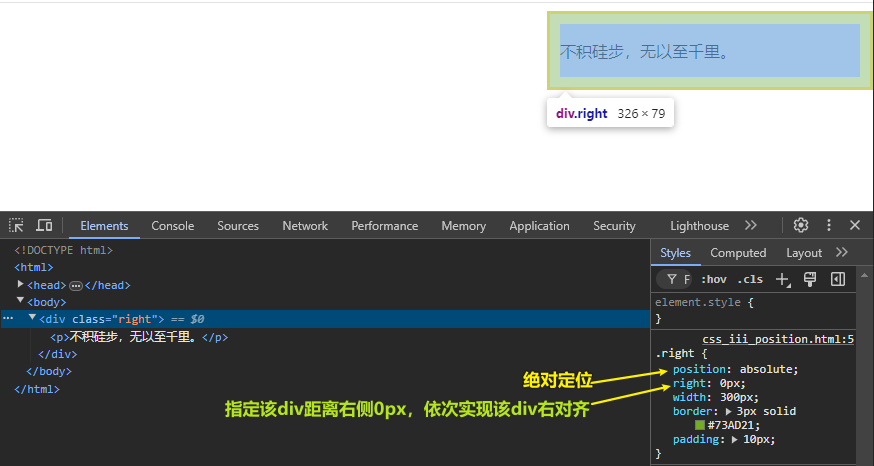
左右对齐 – 方法一:使用定位方式
我们可以使用 position: absolute; 属性来对齐元素:
(1)使用 position: absolute; 和 right: 0px; 实现元素右对齐(position: absolute 则 right:0px 才会生效):

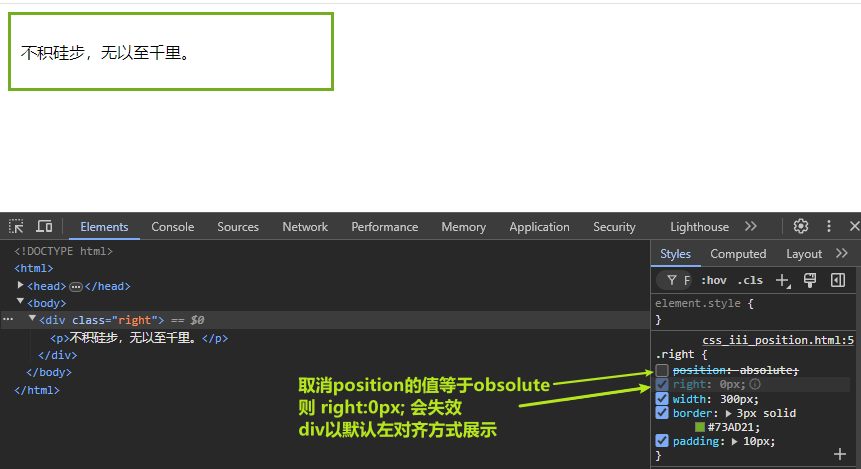
(2)取消 position: absolute; 后,right: 0px; 的设置会失效:

注释:绝对定位元素会被从正常流中删除,并且能够交叠元素。
提示: 当使用 position 来对齐元素时, 通常 <body> 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。
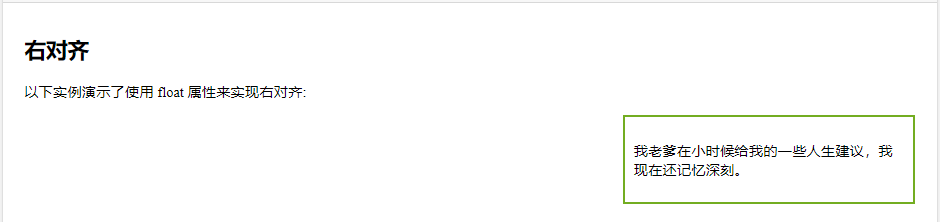
左右对齐 – 方法二:使用 float 方式
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .right { float: right; width: 300px; border: 3px solid #73AD21; padding: 10px; } </style> </head> <body> <h2>右对齐</h2> <p>以下实例演示了使用 float 属性来实现右对齐:</p> <div class="right"> <p>我老爹在小时候给我的一些人生建议,我现在还记忆深刻。</p> </div> </body> </html> |
显示效果:

当像这样对齐元素时,对 <body> 元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同的浏览器中出现可见的差异。
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 “clearfix(清除浮动)” 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:
|
1 2 3 |
.clearfix { overflow: auto; } |
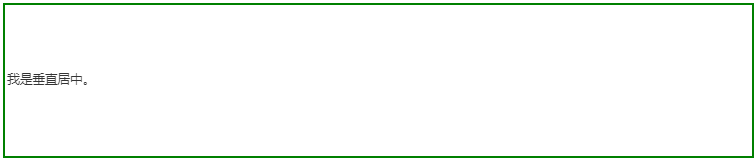
垂直居中对齐 – 使用 padding
CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding:
|
1 2 3 4 |
.center { padding: 70px 0; border: 3px solid green; } |
显示效果:

如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
|
1 2 3 4 5 |
.center { padding: 70px 0; border: 3px solid green; text-align: center; } |
显示效果:

垂直居中 – 使用 line-height
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.center { line-height: 200px; height: 200px; border: 3px solid green; text-align: center; } /* 如果文本有多行,添加以下代码: */ .center p { line-height: 1.5; display: inline-block; vertical-align: middle; } |
显示效果: