导航栏
简易导航栏:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <ul> <li><a href="#home">主页</a></li> <li><a href="#news">新闻</a></li> <li><a href="#contact">联系</a></li> <li><a href="#about">关于</a></li> </ul> <p>注意:这里我们用 href="#"作为测试连接。但在一个真正的 web 站点上需要真实的 url。</p> </body> </html> |
显示效果:

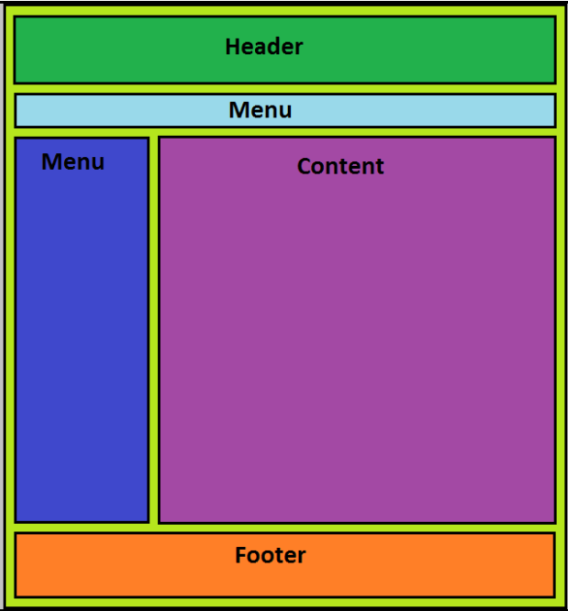
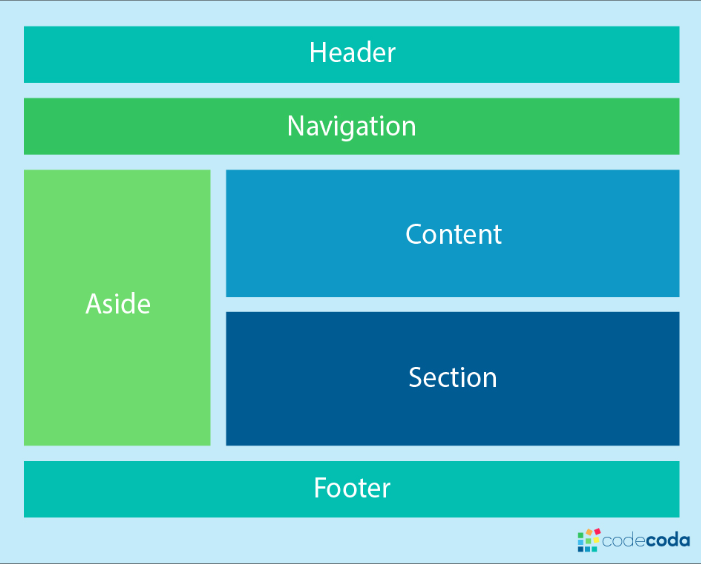
网页布局
网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。

头部区域一般是”网站名称、网站标题”等信息。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { box-sizing: border-box; } body { margin: 0; } /* 头部样式 */ .header { background-color: #f1f1f1; padding: 20px; text-align: center; } /* 导航条 */ .topnav { overflow: hidden; background-color: #333; } /* 导航链接 */ .topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; } /* 链接 - 修改颜色 */ .topnav a:hover { background-color: #ddd; color: black; } </style> </head> <body> <div class="header"> <h1>头部区域</h1> </div> <div class="topnav"> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a> </div> </body> </html> |
显示效果:

内容区域
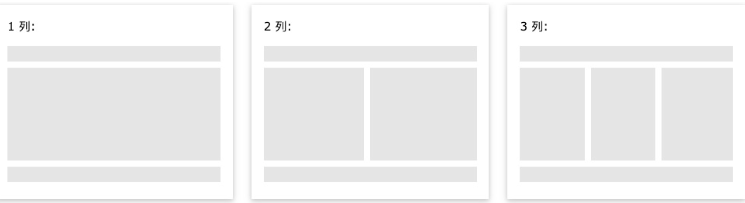
内容区域一般有三种形式:
- 1 列:一般用于移动端
- 2 列:一般用于平板设备
- 3 列:一般用于 PC 桌面设备

例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> * { box-sizing: border-box; } body { margin: 0; } /* 头部样式 */ .header { background-color: #f1f1f1; padding: 20px; text-align: center; } /* 导航条 */ .topnav { overflow: hidden; background-color: #333; } /* 导航链接 */ .topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; } /* 链接 - 修改颜色 */ .topnav a:hover { background-color: #ddd; color: black; } /* 创建三个相等的列。左浮动。 */ .column { float: left; width: 33.33%; } /* 列后清除浮动 */ .row:after { content: ""; display: table; clear: both; } /* 响应式布局 - 小于 600 px 时改为上下布局 */ @media screen and (max-width: 600px) { .column { width: 100%; } } </style> </head> <body> <div class="header"> <h1>头部区域</h1> <p>重置浏览器大小查看效果。</p> </div> <div class="topnav"> <a href="#">链接</a> <a href="#">链接</a> <a href="#">链接</a> </div> <div class="row"> <div class="column"> <h2>第一列</h2> <p>System.Text.Json 是 .NET Core 3 及以上版本内置的 Json 序列化组件,刚推出的时候经常看到踩各种坑的吐槽,现在经过几个版本的迭代优化,提升了易用性,修复了各种问题,是时候考虑使用 System.Text.Json 了。本文将从使用层面来进行对比。</p> </div> <div class="column"> <h2>第二列</h2> <p>System.Text.Json 在默认情况下十分严格,避免进行任何猜测或解释,强调确定性行为。比如:字符串默认转义,默认不允许尾随逗号,默认不允许带引号的数字等,不允许单引号或者不带引号的属性名称和字符串值。该库是为了实现性能和安全性而特意这样设计的。Newtonsoft.Json默认情况下十分灵活。 </p> </div> <div class="column"> <h2>第三列</h2> <p>关于性能,参考 Incerry 的性能测试:.NET性能系列文章二:Newtonsoft.Json vs. System.Text.Json ,如果打算使用 .NET 7 不妨考虑一下 System.Text.Json。</p> </div> </div> </body> </html> |
显示效果:

提示:要设置两列可以设置 width 为 50%。创建 4 列可以设置为 25%。
提示:如果你想了解更多 @media 的规则可以查看 CSS3 多媒体查询。
提示: 现在更高级的方式是使用 CSS Flexbox 来创建列的布局,但 Internet Explorer 10 及更早的版本不支持该方式, IE6-10 可以使用浮动方式。
CSS Flexbox 的更多内容可以查看 CSS3 弹性盒子(Flex Box)。
不相等的列
不相等的列一般是在中间部分设置内容区域,这块也是最大最主要的,左右两次侧可以作为一些导航等相关内容,这三列加起来的宽度是 100%。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.column { float: left; } /* 左右侧栏的宽度 */ .column.side { width: 25%; } /* 中间列宽度 */ .column.middle { width: 50%; } /* 响应式布局 - 宽度小于600px时设置上下布局 */ @media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%; } } |
底部区域
底部区域在网页的最下方,一般包含版权信息和联系方式等。
|
1 2 3 4 5 |
.footer { background-color: #F1F1F1; text-align: center; padding: 10px; } |
参:https://www.runoob.com/css/css-website-layout.html
常见布局收集: