<head>标签
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
<style>标签
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
|
1 2 3 4 5 6 7 8 9 10 |
<head> <style type="text/css"> body { background-color:yellow; } p { color:blue } </style> </head> |
<link>标签
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
|
1 2 3 |
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> |
<title>标签
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必需的。
<title> 元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
<a> 标签
<a href=“http://codermr.com“>这是一个链接</a>
<a href=”#”>a标签中的#号是指调到该页面的顶部</a>
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。target(可选):指定链接如何在浏览器中打开。常见的值包括_blank(在新标签或窗口中打开链接)和_self(在当前标签或窗口中打开链接)。title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
提示: “链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接,如:
|
1 2 3 |
<a href="https://www.example.com"> <img src="example.jpg" alt="示例图片"> </a> |
锚点链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。例如:
|
1 2 3 |
<a href="#section2">跳转到第二部分</a> <!-- 在页面中的某个位置 --> <a name="section2"></a> |
下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
|
1 |
<a href="document.pdf" download>下载文档</a> |
参:https://www.runoob.com/html/html-links.html
<img>标签
|
1 2 |
<img src="/images/logo.png" width="258" height="39" /> <img src="http://test.com/a.png" width="258" height="39" /> |
<hr>标签
该标签创建一个水平线。
<p>标签
段落标签。
浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
如果希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签:
<p>这个<br>段落<br>演示了分行的效果</p>
粗体、斜体等文本格式化标签
HTML 使用标签 <b>(“bold”) 与 <i>(“italic”) 对输出的文本进行格式。

参:https://www.runoob.com/html/html-formatting.html
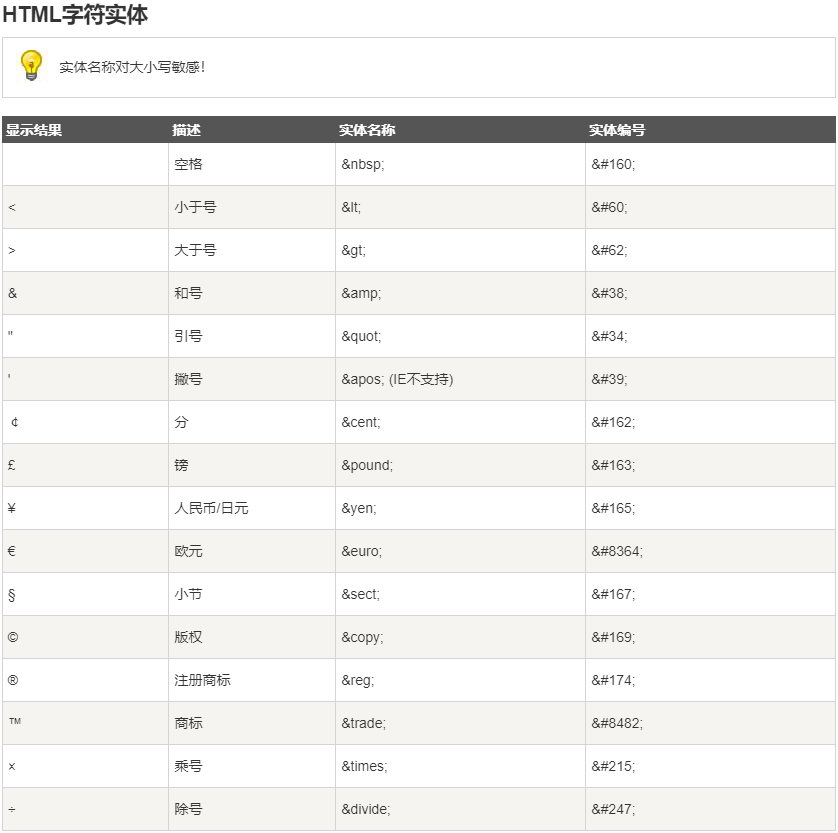
HTML 中的特殊字符
HTML 中的预留字符必须被替换为字符实体。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:
&entity_name;
或
&#entity_number;
如需显示小于号,我们必须这样写:< 或 < 或 <
如需显示小于号,我们必须这样写:> 或 >

不间断空格(Non-breaking Space)
HTML 中的常用字符实体是不间断空格( )。
浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。